Animation libre

|
Bienvenue sur un projet | 
|
| du groupe de travail Sensibilisation |
Cette page présente un film d'animation en cours de réalisation.
Si vous souhaitez participer, n'hésitez pas à laisser votre avis sur la page de discussion en suivant au mieux ces recommandations.
Reprendre le contenu de l'Expolibre III pour faire un série de très courts épisodes (de quelques secondes) comme des briques que l'on pourra ensuite assembler pour en faire un film complet sur un thème autour du logiciel libre.
Un peu sur le modèle de Trusted Computing : http://www.april.org/fr/trusted-computing-le-film
Projet de film d'animation sur les brevets logiciels
Film d'animation sur les brevets logiciels
Les séquences
Les 4 dangers
Recherches sur le sujet...
http://wiki.april.org/w/4_dangers
http://www.april.org/les-4-dangers
Les 4 Dangers :
- "Brevets logiciels" : http://www.april.org/fr/quest-ce-quun-brevet-logiciel
- travail en cours : http://wiki.april.org/w/Film_d%27animation_sur_les_brevets_logiciels
- "DRM" : http://www.april.org/fr/drm - http://wiki.april.org/w/Un_DRM_dans_sa_vie
- "Informatique déloyale" : http://www.april.org/fr/quest-ce-que-linformatique-de-confiance
- "Vente liée" : http://www.april.org/fr/quest-ce-que-la-vente-liee
Les logos des 4 dangers : http://www.april.org/stickers#Les_4_dangers
Les 4 libertés
Le gâteau
Utiliser la métaphore du gâteau pour illustrer le partage des connaissances.
Les lapins
Copier et modifier à volonté
Comme les lapins, les logiciels libres aiment se reproduire.
- Lapins à refaire en svg ?
- Lapins - bataillon 1 -- sources inkscape
- Lapins - bataillon 2 -- sources inkscape
Le code source
Définir le code source avec une animation de type usine : Un tapis roulant apporte le code source qui tombe dans une machine nommée le compilateur. Il en sort un exécutable (0101010101). Voir avec Sébastien Dinot pour l'utilisation de son diagramme sur les licences.
Peinture fraiche
Description : "Comme les logiciels libres incitent à la modification, beaucoup de logiciels libres sont en évolution permanente. Ils ne sont donc jamais terminés. Il existe en général deux versions, une stable faite pour être utilisée, une instable ou en développement disponible pour tester les dernières modifications. La version stable peut avoir des bugs mais reste utilisable. La version instable peut ne pas fonctionner en partie."
Illustration : dans un écran, une main tenant un rouleau de peinture passe une nouvelle couleur sur le fond de l'écran. Une pancarte est clouée au fond avec marqué dessus : "Logiciel frais".
Les distributions
Un vase verse des petits cubes (les briques logiciels) dans une boite (la distribution).
Les obligations
Les logiciels libres sont fournis sous une licence qu'il faut respecter. Notamment la distribution implique généralement de laisser les modifications sous la même licence.
Logiciel libre différent de logiciel gratuit
Histoire du logiciel libre
Logiciels privateurs
Les logiciels qui ne sont pas libres, ne respectent pas les libertés des utilisateurs.
Exemple : petit personnage avec des piquants (qui s'y frotte s'y pique)
Personnage
Trouver un personnage récurrent qui serve de lien :
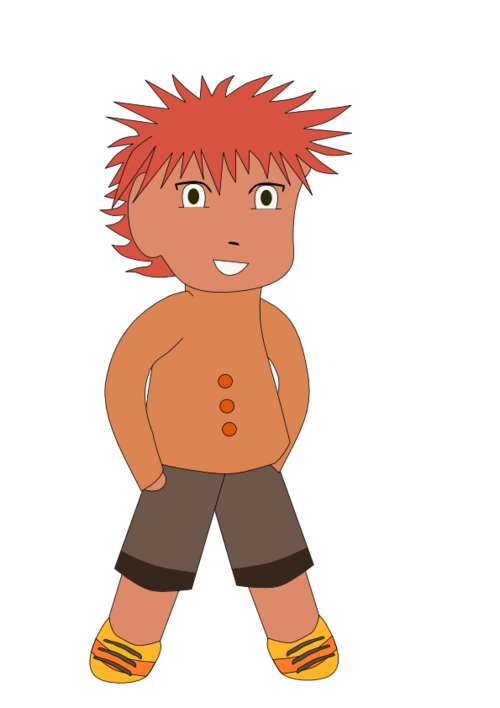
Personnage de manga
Un garçon :
Source : Media:Chibi_boy_01.svg
Une main
Une main faite sous Inkscape à partir d'une photo :
Source : Media:Main002.svg
Jeune Homme
Version vectorielle (brouillon...)

Filette
Propositions diverses
Personnages crayonnés à refaire en vectoriel si intéressants :

Réalisation
Ce film implique des animations 2D. De nombreuses ressources de dessins libres existent mais surtout au format SVG. Donc un logiciel sachant importer les images SVG serait un plus.
Exemples de logiciels pouvant être utilisés :
- Synfig (instable dans certaines versions, importe SVG testé sur 0.63.05) : http://www.synfig.org/Main_Page.fr
- Pencil (n'importe pas les SVG) : http://www.pencil-animation.org/
- MyPaint, branche X-Sheet : http://wiki.mypaint.info/Animation
- Blender (interface 3D pas si complexe que ça, dispose d'un script d'import SVG 1.1) : http://www.blender.org/
- Ktoons (ne semble plus maintenu) : http://ktoon.toonka.com/
- Inkscape (mais la partie animation n'est pas prête).
- Krita pour ceux qui sont sous KDE : http://www.koffice.org/krita
- Inkscape + Sozi, un module de création d'animations 2D par déplacement dans une image de grande taille : http://sozi.baierouge.fr/
Avis de Laurent Bellegarde :
pencil, ç'est très simple, mais je ne pense pas qu'il intègre le svg d'office. Par contre dessin et png/jpg, nickel. Donc moi, je combinerais inkscape pour svg vers png, puis pencil -> png + dessin. pencil dispose d'un module d'export assez mal fichu. donc export en png ou jpg, puis ekd -> film.