« SiteWeb:Page de garde du site Web » : différence entre les versions
| (22 versions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 16 : | Ligne 16 : | ||
3- Activer l'extension | 3- Activer l'extension | ||
Le fichier source est disponible dans le redmine : https://agir.april.org/attachments/145/mockup_aprilorg_pensil.ep | |||
==L'entête== | ==L'entête== | ||
Le but est d'avoir une entête avec la plus faible hauteur et contenant le moins d'informations possible. | Le but est d'avoir une entête avec la plus faible hauteur et contenant le moins d'informations possible. | ||
Le menu principal est placé à gauche pour une navigation optimale avec les smartphones, netbook et tablettes tactiles. | |||
Les informations du site sont réparties en 4 catégories et accessibles via un menu : Association, Promotion, Défense, Logiciel Libre | Les informations du site sont réparties en 4 catégories et accessibles via un menu : Association, Promotion, Défense, Logiciel Libre | ||
hauteur prévue : 120px max | hauteur prévue : 120px max | ||
contenu : | contenu : logo + login + zone de recherche + menu + boutons microbloging | ||
[[Image:Entete_april.png|900px]] | [[Image:Entete_april.png|900px]] | ||
| Ligne 69 : | Ligne 67 : | ||
[[Image:Pied_april.png|900px]] | [[Image:Pied_april.png|900px]] | ||
Remarque : un lien vers les divers moyens de contact (email, IRC...) serait intéressant. | |||
Voir : http://www.april.org/april_test_pied_de_page | |||
et : http://www.april.org/april_test_pied_de_page | |||
==Les zones dans la page== | ==Les zones dans la page== | ||
Il est préférable d'ajouter un texte en javascript sur les images plutôt que de l'incruster dans l'image avec un alt | |||
'''Zone 1''' | |||
Espace Informations. | |||
Taille : 600x 250 pixels | |||
Un "carousel" affiche les actualités importantes : communiqué de presse, assemble générale, campagnes candidat.fr etc... | |||
exemple : http://dev.daledavies.co.uk/easyslides/ | |||
Voir {{Tache|431}} | |||
'''Zone 2''' | |||
Espace Actions. | |||
Taille : 300 x 250 pixels | |||
Voir {{Tache|431}} | |||
'''Zone 3''' | |||
Espace Auto-promotions. | |||
Taille : 300 x 125 pixels | |||
Une image ou photo de fond accompagné d'un texte pour faire la promotion des vidéos et témoignages. | |||
exemple : http://www.news.com.au/features/federal-election?ref=hpfederalelection | |||
Voir {{Tache|431}} | |||
'''Zone 4''' | |||
Nuage de tag | |||
Taille : 300 pixels | |||
sur la colonne de droite du site. | |||
couleurs des tag : gris, gris foncé, bleu clair, bleu foncé, orange clair, orange foncé | |||
Voir {{Tache|433}} | |||
'''Zone 5''' | |||
Mise en avant de contenu | |||
Taille : largeur 600 pixels | |||
Sur la colonne de gauche en bas de la page | |||
Edito pour les non connecté(e)s, Message adhérent pour les connecté(e)s | |||
'''Zone 6''' | |||
[[Image: | '''Zone 7''' | ||
[[Image:Zones april.png|600px]] | |||
==Principes de mise page== | ==Principes de mise page== | ||
===Mise en page=== | ===Mise en page=== | ||
| Ligne 97 : | Ligne 136 : | ||
===Flux=== | ===Flux=== | ||
RSS, twiter, Identi-ca : sous forme d'icones plutôt en haut pour être vu dans un netbook | RSS, twiter, Identi-ca : sous forme d'icones plutôt en haut pour être vu dans un netbook | ||
format : 24x24px | |||
===Extension Pencil=== | ===Extension Pencil=== | ||
Pour tester la mise en page : extension Pencil pour Firefox, version 1.2.0 à aller chercher sur le site : http://pencil.evolus.vn/en-US/Downloads/Application.aspx | Pour tester la mise en page : extension Pencil pour Firefox, version 1.2.0 à aller chercher sur le site : http://pencil.evolus.vn/en-US/Downloads/Application.aspx | ||
| Ligne 105 : | Ligne 146 : | ||
===Titres=== | ===Titres=== | ||
Voir {{Tache|432}} | |||
Classer les différentes pages existantes dans une 4 principales catégories : Association, Promotion, Défense, Logiciel libre + A propos | Classer les différentes pages existantes dans une 4 principales catégories : Association, Promotion, Défense, Logiciel libre + A propos | ||
| Ligne 133 : | Ligne 175 : | ||
**Crédits | **Crédits | ||
**Licence | **Licence | ||
Dernière version du 14 juillet 2012 à 19:23

|
Bienvenue sur une proposition | 
|
| du groupe de travail Site Web |
Cette page présente la page de garde du site en cours de réalisation.
Si vous souhaitez participer, n'hésitez pas à laisser votre avis sur la page de discussion en suivant au mieux ces recommandations.
Proposition de mise en page[modifier]
Voici une proposition de mise en page pour le site par Quesh :
Les sources des images sont disponibles sous format .ep qui est géré par le logiciel pencil Ce logiciel est disponible en addon pour firefox ou en standalone. Pour l'installer sous firefox : 1- Télécharger l'extension 1.2.0 http://pencil.evolus.vn/en-US/Downloads/Application.aspx 2- Dans firefox, fichier>ouvrir un fichier 3- Activer l'extension
Le fichier source est disponible dans le redmine : https://agir.april.org/attachments/145/mockup_aprilorg_pensil.ep
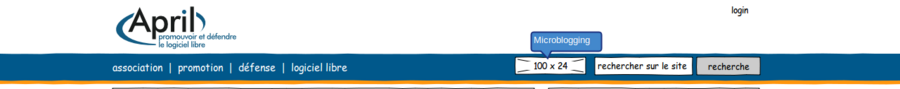
L'entête[modifier]
Le but est d'avoir une entête avec la plus faible hauteur et contenant le moins d'informations possible.
Le menu principal est placé à gauche pour une navigation optimale avec les smartphones, netbook et tablettes tactiles.
Les informations du site sont réparties en 4 catégories et accessibles via un menu : Association, Promotion, Défense, Logiciel Libre
hauteur prévue : 120px max contenu : logo + login + zone de recherche + menu + boutons microbloging
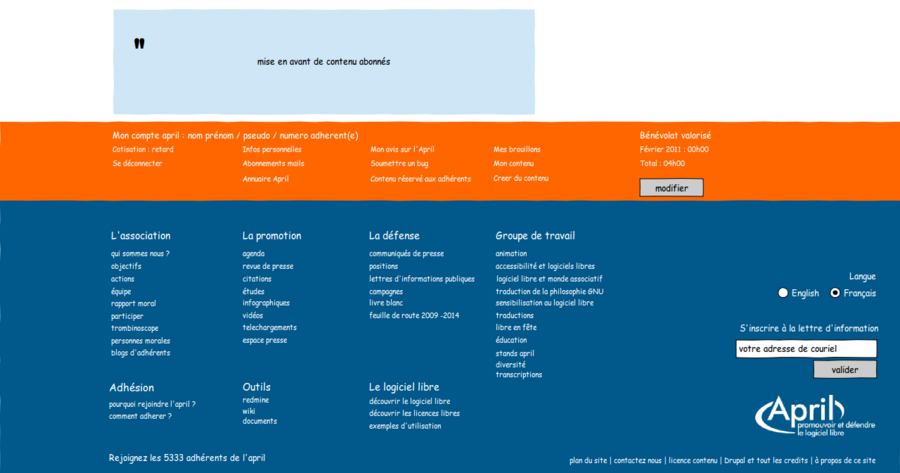
Le bas de page[modifier]
Il est découpé en 3 parties : une zone de notification, un menu adhérent, un menu de navigation général.
L'objectif principal est d'offrir une navigation rapide vers les différentes sections du site
la zone de notification largeur : 600px
Contenu pour les non adhérents/non connectés : une "citation du moment" Contenu pour les adhérents connectés : une mise en avant pour les adhérents
le menu adhérent largeur : 960px
Contenu pour les adhérents connectés : nom, prénom, n° adhèrent, cotisation, deconnection, informations personnelles, abonnements mail, annuaire april, mon avis sur l'april, soumettre un bug, contenu réservé aux adhérents, mes brouillons, mon contenu, créer du contenu, bénévolat valorisé (courant, total, modification)
le menu de navigation général Tous les sous-menu sont accessibles directement.
contenu : lien vers les catégories principales, lien vers les sections clefs lien vers le plan du site lien vers le formulaire de contact inscription à la lettre d'information choix de la langue logo type de licence du contenu compteur du nombre d'adhérents
Remarque : un lien vers les divers moyens de contact (email, IRC...) serait intéressant.
Voir : http://www.april.org/april_test_pied_de_page et : http://www.april.org/april_test_pied_de_page
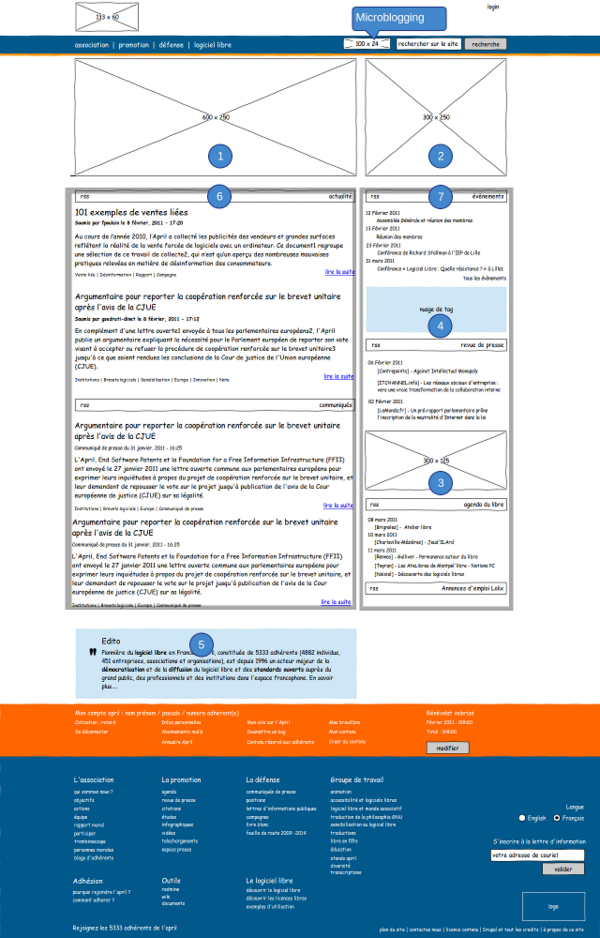
Les zones dans la page[modifier]
Il est préférable d'ajouter un texte en javascript sur les images plutôt que de l'incruster dans l'image avec un alt
Zone 1
Espace Informations. Taille : 600x 250 pixels Un "carousel" affiche les actualités importantes : communiqué de presse, assemble générale, campagnes candidat.fr etc... exemple : http://dev.daledavies.co.uk/easyslides/ VoirTâche n°431
Zone 2
Espace Actions. Taille : 300 x 250 pixels VoirTâche n°431
Zone 3
Espace Auto-promotions. Taille : 300 x 125 pixels Une image ou photo de fond accompagné d'un texte pour faire la promotion des vidéos et témoignages. exemple : http://www.news.com.au/features/federal-election?ref=hpfederalelection VoirTâche n°431
Zone 4
Nuage de tag Taille : 300 pixels sur la colonne de droite du site. couleurs des tag : gris, gris foncé, bleu clair, bleu foncé, orange clair, orange foncé VoirTâche n°433
Zone 5
Mise en avant de contenu Taille : largeur 600 pixels Sur la colonne de gauche en bas de la page Edito pour les non connecté(e)s, Message adhérent pour les connecté(e)s
Zone 6
Zone 7
Principes de mise page[modifier]
Mise en page[modifier]
- Bandeau du haut : informations les plus visibles
qui sont vues le plus => les principales campagnes
- Dans la zone bleue (Numéro 1) (600x 250 pixels): zone d'information principale
- Dans la zone rouge (Numéro 2) (300 x 250 pixels): zone des actions
- Menu plutôt a gauche (pour les smart phones)
- Zone 3 : Colonne de droite vers le milieu : Boutons autopromotion
Boutons autopromotion[modifier]
- Témoignages ou vidéos
- Image de fond + texte (300 x 125 pixels): javascript plutôt que texte incrusté dans l'image et atl
- Créer une banque d'images pour les principales catégories
Flux[modifier]
RSS, twiter, Identi-ca : sous forme d'icones plutôt en haut pour être vu dans un netbook format : 24x24px
Extension Pencil[modifier]
Pour tester la mise en page : extension Pencil pour Firefox, version 1.2.0 à aller chercher sur le site : http://pencil.evolus.vn/en-US/Downloads/Application.aspx
[modifier]
Menu de bas de page a faire
Titres[modifier]
Voir ![]() Tâche n°432
Tâche n°432
Classer les différentes pages existantes dans une 4 principales catégories : Association, Promotion, Défense, Logiciel libre + A propos
- Association
- Membre
- CA
- A propos
- Les chiffres
- Le mot du président
- Activités
- Promotion
- Agenda
- Vidéos
- Revue de presse
- Newsletter
- Témoignage
- Communiqué de presse
- Défense
- Lettre d'info publique
- Positions
- Logiciel libre
- Licence
- Exemples
- Crédit site web
- A propos
- Plan
- Crédits
- Licence