« SiteWeb:Page de garde du site Web » : différence entre les versions
| Ligne 83 : | Ligne 83 : | ||
Image de fond + texte (300 x 125 pixels): javascript plutôt que texte incrusté dans l'image et atl= | Image de fond + texte (300 x 125 pixels): javascript plutôt que texte incrusté dans l'image et atl= | ||
Banque d'images pour les principales catégories | Banque d'images pour les principales catégories | ||
===Flux=== | |||
RSS, twiter, Identi-ca : sous forme d'icones | |||
Version du 5 mars 2011 à 14:33

|
Bienvenue sur une proposition | 
|
| du groupe de travail Site Web |
Cette page présente la page de garde du site en cours de réalisation.
Si vous souhaitez participer, n'hésitez pas à laisser votre avis sur la page de discussion en suivant au mieux ces recommandations.
Proposition de mise en page
Voici une proposition de mise en page pour le site par Quesh :
L'entête
Le but est d'avoir une entête avec la plus faible hauteur et contenant le moins d'informations possible.
Les informations du site sont réparties en 4 catégories et accessibles via un menu : Association, Promotion, Défense, Logiciel Libre
hauteur prévue : 120px max contenu : logo login zone de recherche menu
Le bas de page
Il est découpé en 3 parties : une zone de notification, un menu adhérent, un menu de navigation général.
L'objectif principal est d'offrir une navigation rapide vers les différentes sections du site
la zone de notification largeur : 600px
Contenu pour les non adhérents/non connectés : une "citation du moment" Contenu pour les adhérents connectés : une mise en avant pour les adhérents
le menu adhérent largeur : 960px
Contenu pour les adhérents connectés : nom, prénom, n° adhèrent, cotisation, deconnection, informations personnelles, abonnements mail, annuaire april, mon avis sur l'april, soumettre un bug, contenu réservé aux adhérents, mes brouillons, mon contenu, créer du contenu, bénévolat valorisé (courant, total, modification)
le menu de navigation général Tous les sous-menu sont accessibles directement.
contenu : lien vers les catégories principales, lien vers les sections clefs lien vers le plan du site lien vers le formulaire de contact inscription à la lettre d'information choix de la langue logo type de licence du contenu compteur du nombre d'adhérents
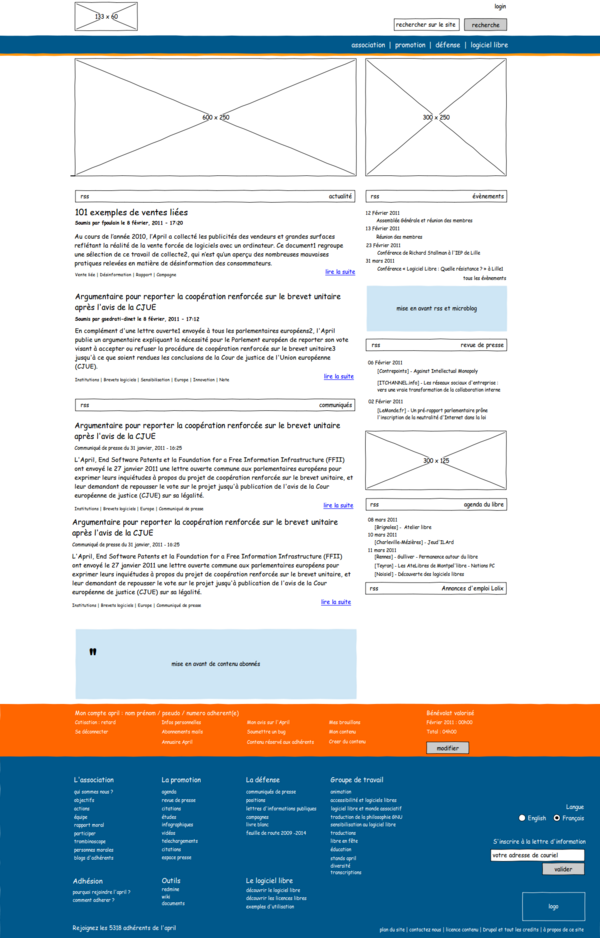
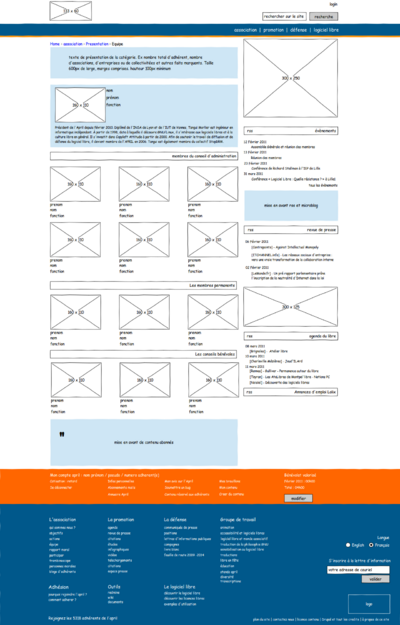
Les zones dans la page
Principes de mise page
3 clics
Les principales pages doivent être accessibles en 3 clics
One Clic
Information en accès direct avec un clic : les informations et actions les plus importantes
Mise en page
- Bandeau du haut : informations les plus visibles
qui sont vues le plus => les principales campagnes
- Dans la zone bleue (Numéro 1) (600x 250 pixels): zone d'information principale
- Dans la zone rouge (Numéro 2) (300 x 250 pixels): zone des actions
- Menu plutôt a gauche (pour les smart phones)
- Zone 3 : Colonne de droite vers le milieu : Boutons autopromotion
Boutons autopromotion
Témoignages ou vidéos Image de fond + texte (300 x 125 pixels): javascript plutôt que texte incrusté dans l'image et atl= Banque d'images pour les principales catégories
Flux
RSS, twiter, Identi-ca : sous forme d'icones